应用介绍
功能介绍:
1、icon stamper插件支持一次导出
2、sketch icon stamper 支持一键生成iOS多种图标尺寸
sketch icon stamper安装方法:
1、sketch有两种插件安装的方法,一种是传统的安装方式,另一种是通过一款叫sketch toolbox的小软件来快捷安装。
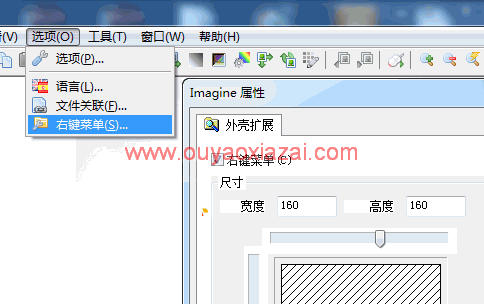
2、第一步看第一种安装方法,打开sketch(这里以最新版本的sketch3 为例),而后选择菜单 Plugins>Reveal Plugins Folder,即可打开插件文件夹。 打开后即可知道路径,不需要刻意去记这个路径在哪。

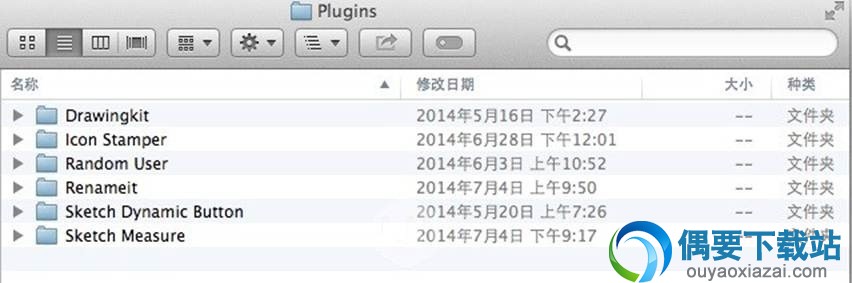
3、打开后可以看到以一个个文件夹命名的,就是一个个的插件。以下就是静电的电脑中安装的插件。 现在sketch官网上零星分散着一些插件的压缩包,小伙伴们可以通过下载相应的压缩包,并解压到上述的Plugins下面,而后重启sketch,如果成功,在plugins菜单就会出现相应的选项。

4、或者,可以直接解压文件夹,选择里边的以。sketchplugin结尾的文件,双击直接安装,出现下面的提示,则安装成功。

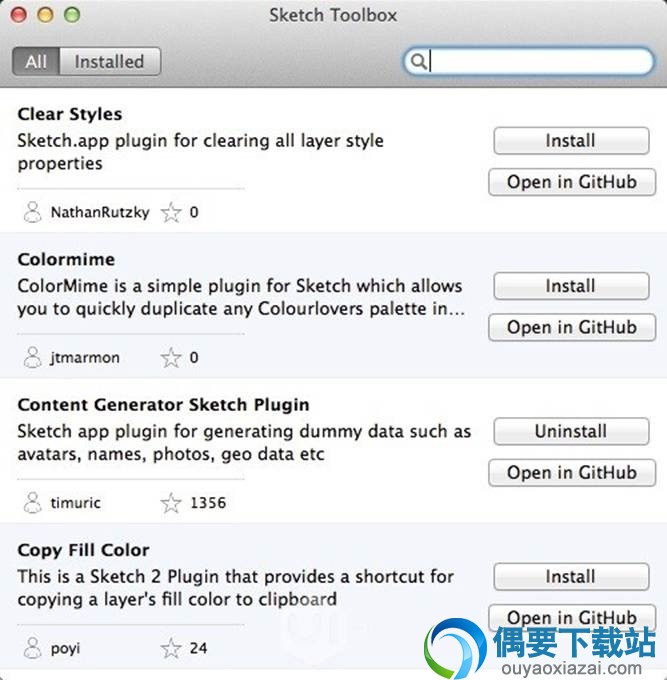
5、但是,使用这种方法安装插件,需要一个个的找插件,非常麻烦。那么这个时候大家还记得静电在第一节的sketch教程中给大家的两个下载地址吗?一个是sketch安装文件,另一个就是对于插件的sketch toolbox。下载并安装完后即可使用。打开sketch toolbox,大家会看到多种的插件,下图可供参考:

6、只需简单点击install按钮,即可方便的安装插件,再也不需要费时费力的一个个的找了。
使用方法:
1、选择菜单 File > New From Template > iOS App Icon
2、在名为iTunesArtwork@2x的artboard中设计你的图标。 设计完成后,选中所有元素,按command+G组合成一个组,并选中这个组
3、选择 Plugins > icon-stamper > Icon Stamper 即可生成多种大小的图标了
4、选择File>Export,即可批量导出
icon stamper插件使用简单,占用系统资源少,一次可以生产一整套多种尺寸的图标,大大节省用户的工作时间与精力,有需要的小伙伴们千万不要错过哦。