应用介绍
作用介绍:
1、软件项目中,一开始就画出软件的界面,以界面为主与用户沟通,用户很直观的看到自己想做的东西,可以主动、快速、精准的确定需要;创业项目中,将自己的产品IDEAR迅速转化为可以直接面对投资人沟通的演示模型(DEMO)
2、生成的代码直接用于开发,包含了显示界面的 html、css、js、images、iconfont 元素;生成直观包含交互操作的演示模型,与清晰明确的作用注释说明文档;可以多人协同设计操作,所有开发角色甚至客户都能加入到原型配置、修改工作中来
3、微简vipage适用于软件开发相关人员(产品经理、需要人员、设计人员、后台开发、前端工程师、测试人员、美工等);项目开发需要方(企业信息管理人员、创业人员、创意设计人员)
4、直接生成完善前端代码; 不受多种前端开发框架限制,只要是现代开发模式的项目,前后端代码可分离那么这个时候就可以通过VJPAGE迅速生成界面;对于想快速学习、了解前端技术的人员(创业者、企业管理者、美工、文案工作者)可以最快速度通过VJPAGE跨入技术大拿行列(web系统开发、H5应用、微信页面、app设计)
微简vipage安装方法:
1、解压微简vipage软件安装包,打开安装文件
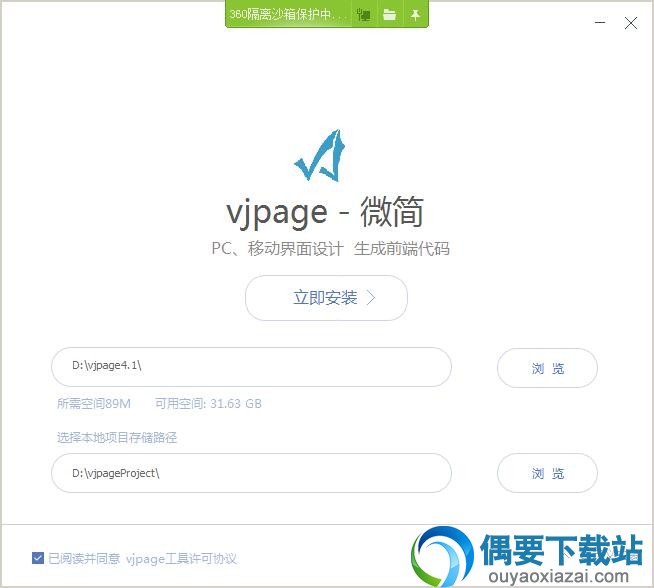
2、弹出安装界面

3、点击自定义安装,选择安装路径,而后点击即刻安装即可

微简vipage使用方法:
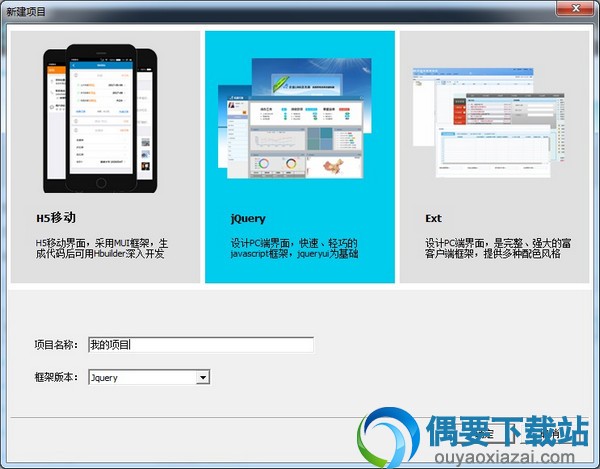
1、新建项目
打开主菜单,文件-->新建项目,输入项目名称:我的项目,选择Jquery作为默认框架。单击确定按钮

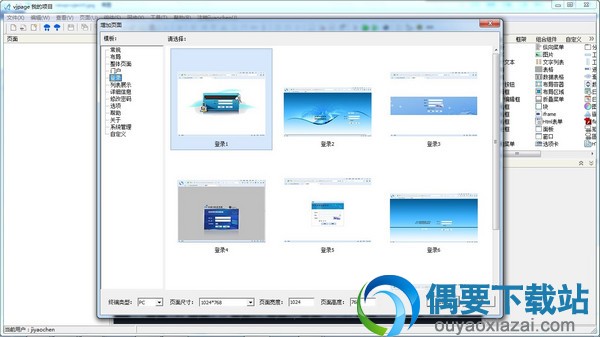
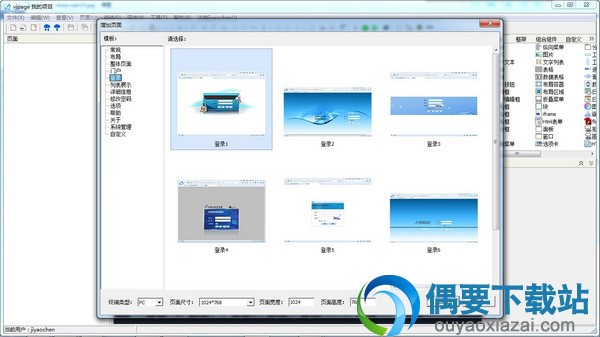
2、增加页面
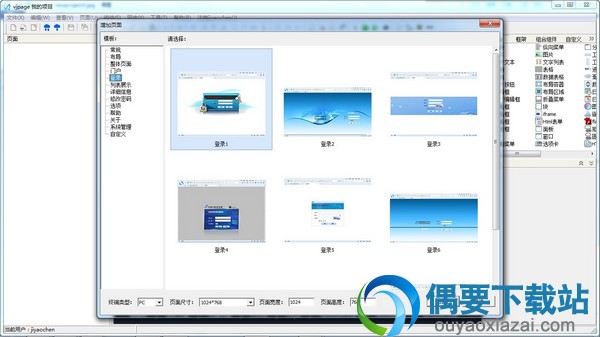
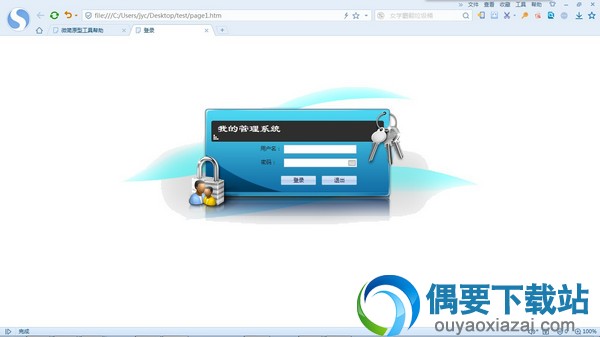
(1)新建项目后,系统自动进入增加页面界面。模板列表中选择登录,而后选择登录1,页面宽度为1024。单击创建按钮

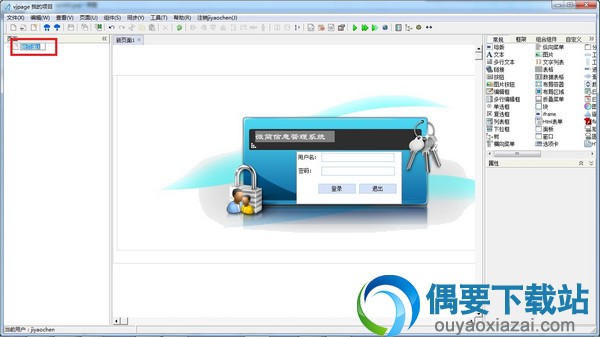
(2)系统自动创建一个页面并打开。将页面名改为登录

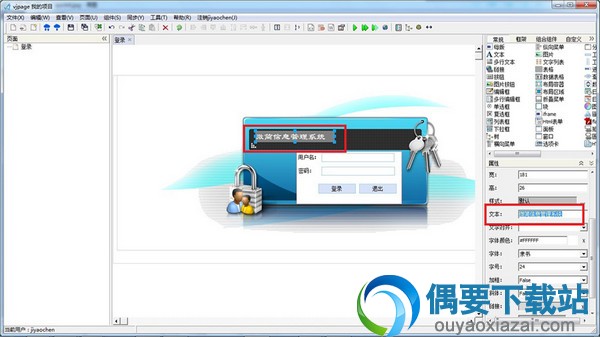
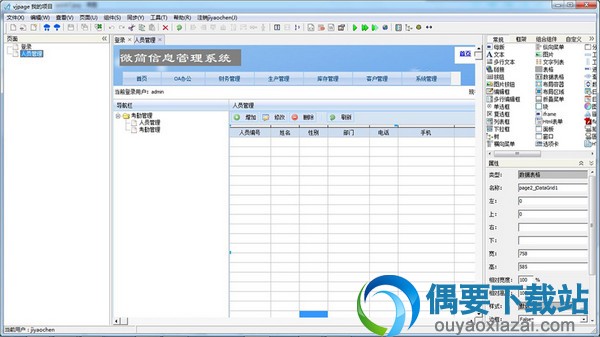
3、修改标题
单击选中微简信息管理系统,到属性窗口将名称改为我的管理系统,单击保存按钮

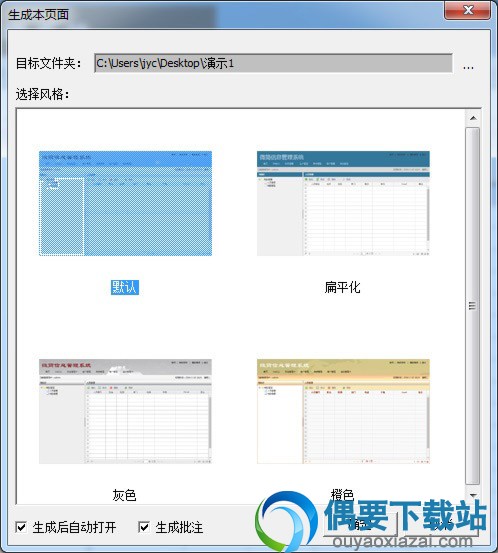
4、生成单个页面
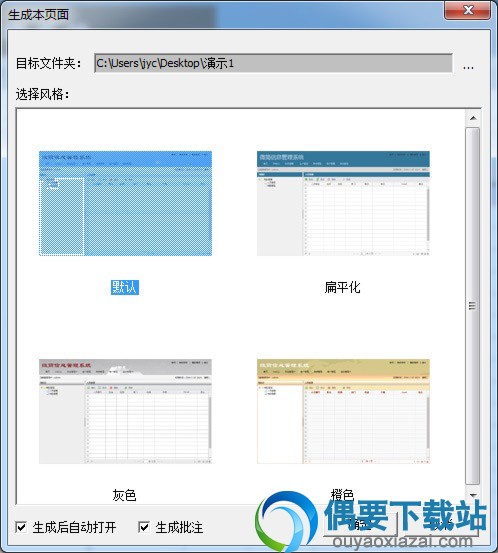
(1)打开主菜单,工具->生成本页面。设置目标文件夹(存放生成的html文件)

(2)单击确定按钮。第一个页面就生成了

5、增加第二个页面
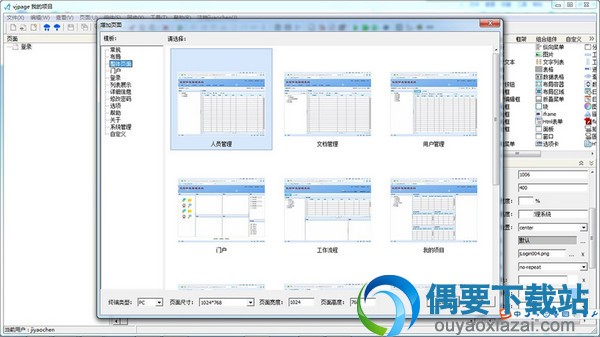
(1)打开主菜单,页面->增加页面。选择模板:整体页面-人员管理

(2)将页面重命名为人员管理

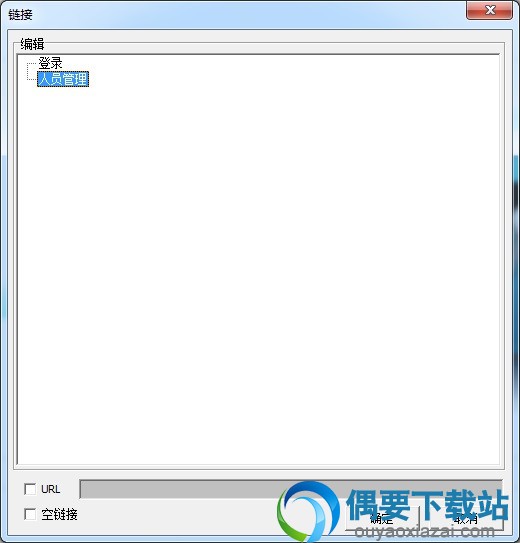
6、加入链接
(1)切换到登录页面。选中登录按钮,设置属性链接,单击旁边的小按钮,打开链接界面

(2)选择人员管理,单击确定按钮

7、生成全部页面
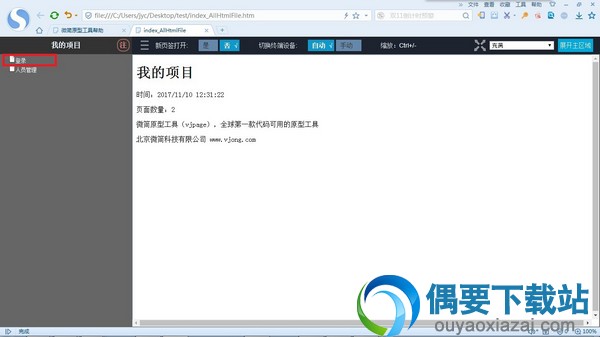
(1)打开主菜单,工具->生成全部页面,单击确定按钮

(2)系统生成全部页面,并自动打开了索引页面

(3)点击左侧列表中的登录,打开登录页面

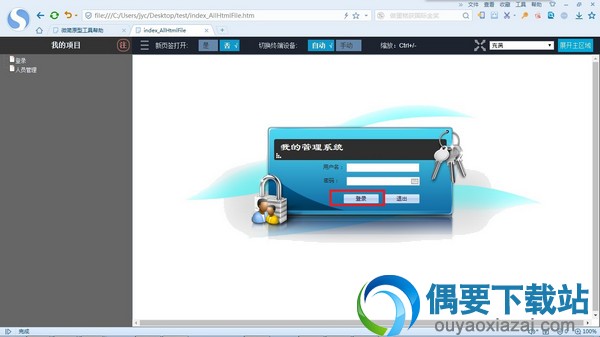
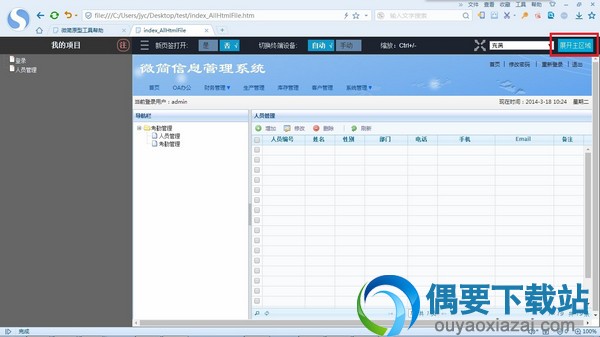
(4)点击登录页面中的登录按钮,打开人员管理页面

(5)点击展开主区域按钮,隐藏展示框架

(6)这样基本的页面、页面间链接、修改页面内容就完成了

以上内容为你介绍了微简vipage代码自动生成器的安装方法、使用方法等内容,简单的操作,完善的作用,有对这款软件感兴趣的小伙伴们快来拿走吧!