应用介绍
功能介绍:
1、Bootstrap中文版软件是完全开源的。它的代码托管、研发、维护都依赖 GitHub 平台。为所有研发者、所有应用场景而设计
2、Bootstrap 让前端研发更快速、简单。所有研发者都能快速上手、所有设备都能适配、所有项目都适用
3、Bootstrap最新版软件提供了全面、精美的文档。你能在这里找到对于 HTML 元素、HTML 与 CSS 组件、jQuery 插件方面的所有仔细文档
4、你的网站与应用能在 Bootstrap 的帮助下通过同一份代码快速、有效适配手机、平板、PC 设备,这一切都是 CSS 媒体查询(Media Query)的功劳
5、虽然可以直接使用 Bootstrap 提供的 CSS 样式表,不要忘记 Bootstrap 的源码是基于最风行的 CSS 预处理脚本 - Less 与 Sass 研发的。你可以运用预编译的 CSS 文件快速研发,还可以从源码定制自己需要的样式
Bootstrap环境安装方法:
1、预编译的 Bootstrap
当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构:

如上面的图所示,可以看到已编译的 CSS 与 JS(bootstrap.*),与已编译压缩的 CSS 与 JS(bootstrap.min.*)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题。
2、Bootstrap 源代码
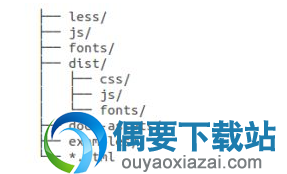
如果您下载了 Bootstrap 源代码,那么这个时候文件结构将如下所示:

less/、js/ 与 fonts/ 下的文件分别是 Bootstrap CSS、JS 与图标字体的源代码。
dist/ 文件夹包含了上面预编译下载部分中所列的文件与文件夹。
docs-assets/、examples/ 与所有的 *.html 文件是 Bootstrap 文档。
3、HTML 模板
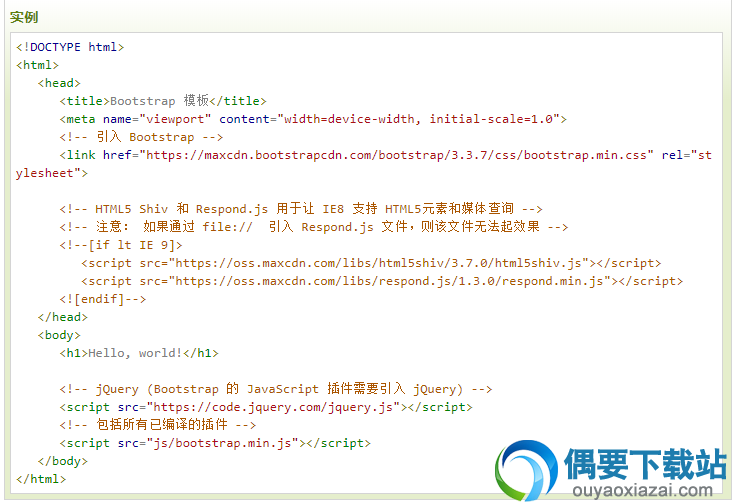
一个使用了 Bootstrap 的基本的 HTML 模板如下所示:

在这里,您可以看到包含了 jquery.js、bootstrap.min.js 与 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
本次为你提供的是3.3.5chm版的Bootstrap软件,这款软件是web研发人员的首选辅助工具,偶要下载欢迎您免费下载使用。