应用介绍
软件特色:
1、直观的用户界面:树形视图让你对翻译有很不错的概述
2、专门为ngx-translate设计:BabelEdit可以编辑由ngx-translate支持的两种json格式:json与namespaced-json
3、一次编辑多个JSON文件:在一个地方查看与编辑所有的翻译。比较不同语言的翻译。找到缺少的翻译
功能介绍:
1、反馈对话框
2、添加/删除/重命名翻译
3、撤销重做
4、Autoupdater
5、添加/重命名语言
6、查看最近的文件列表
7、用最近的文件开始屏幕
8、从文件名猜测语言
9、以json + namespaced-json格式加载/保存ngx-translate文件
怎么添加ngx-翻译你的Angular应用程序?
npm install @ngx-translate/core
npm install @ngx-translate/http-loader
1、在@ NGX-翻译/核心包含供翻译的核心程序:在 TranslateService与一些管道
2、在@ NGX-翻译/ HTTP装载机从网络服务器加载翻译文件
3、当前,您必须在您的app.module.ts中初始化翻译TranslateModule :

4、在HttpLoaderFactory需要AOT(提前)项目中的编译
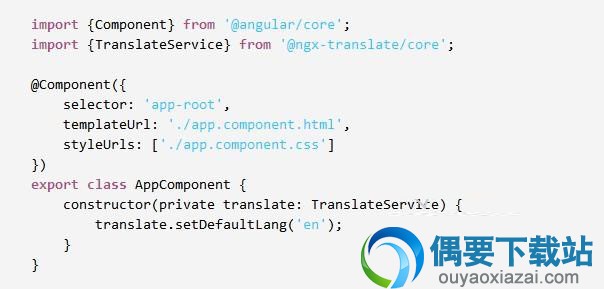
5、当前切换到app.component.ts:

6、第一步,你必须注入TranslateService构造函数
7、下一步是使用您的应用程序的默认语言 translate.setDefaultLang(en)。在一个真正的应用程序中,您当然可以从用户的设置中加载语言
8、重新加载应用程序当前在浏览器控制台中显示错误:
无法加载资源:服务器响应状态为404(Not Found)http:// localhost:4200 / assets / i18n / en.json
这是因为http加载器当前试图从服务器加载默认语言(en)。
BabelEdit安装方法:
1、解压BabelEdit软件安装包,打开安装文件
2、弹出安装欢迎界面,点击next

3、接受安装许可协议,点击next

4、选择安装组件,点击next

5、点击install按钮,等待BabelEdit软件安装完成即可

本次为你提供的是0.90官方免费版的BabelEdit Json翻译编辑器,该编辑器安装简单,易于操作,是一个非常实用的研发辅助工具,有需要的小伙伴们千万不要错过哦。