应用介绍
功能特色:
1.预处理器的支持:在一个全新的预处理工作
2.实时预览:获取一个实时连接到您的浏览器
3.内联编辑器:不要在文件选项卡之间跳,括号可以让你打开一个窗口,你最关心的代码
Brackets 中文设置方法:
1、打开软件,选择Debug--Switch Language进入语言设置界面
2、将语言更改为chinese,simplified简体中文即可
Brackets快捷键:
Ctrl/Cmd + Shift + H 可以呼出与关闭文件树
Ctrl/Cmd + Shift + O 快速打开文件
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/– 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 注释
Ctrl/Cmd + Alt + / 块注释
Brackets安装教程:
1、解压Brackets安装包
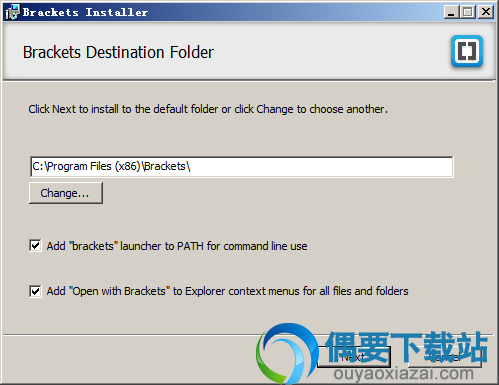
2、打开Brackets安装文件,选择安装路径,点击next

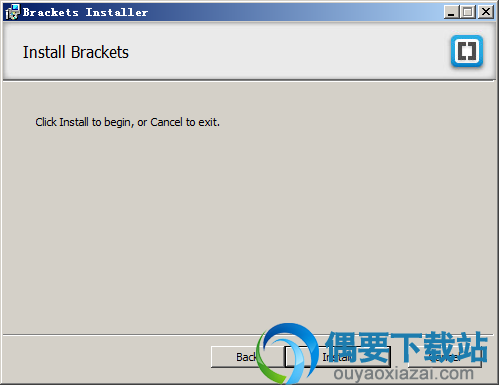
3、点击install按钮,等待Brackets软件安装完成即可

Brackets教程:
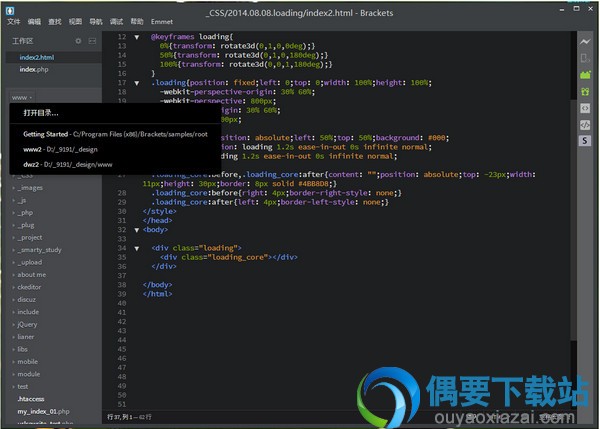
一般开始一个项目,可以去新建一个目录,将项目所需要的文件放在这个目录下面,Brackets 支持打开整个目录,通过编辑器边栏上的树形结构,可以方便的管理项目文件 。
方法一:打开菜单,文件 -> 打开目录
方法二:使用快捷键:alt + command + O
这个目录的结构会显示在编辑器的边栏上,打开对应的目录,会继续显示这个目录里所包含的东西。你还可以在不需要边栏时隐藏它(视图 -> 隐藏边栏 或 shift + command + H)。

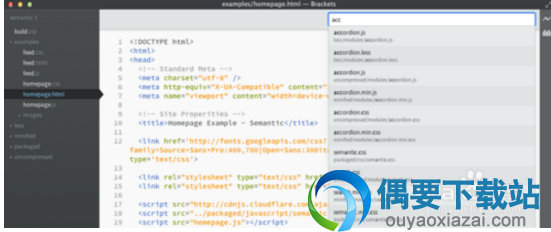
快速导航
使用快速导航,可以快速找到项目里的文件。
方法一:打开菜单:导航 -> 打开快速导航
方法二:使用快捷键:shift + command + O
直接输入想要找的文件名称,Brackets 会给你一个包含这个文件名的文件列表,点击对应的文件,可以打开这个文件。

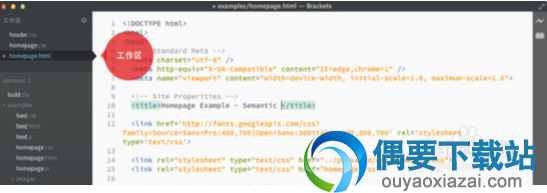
工作区
打开的文件,会在 工作区 里面显示出来,点击对应的文件,可以快速地在不同的文件之间切换。已经修改的文件没有保存,在文件名称的左边会显示一个 圆点。

本次为你提供的是1.12中文版的Brackets文本编辑器软件,软件适用于网页设计师与研发人员,偶要下载欢迎有需要的小伙伴们免费下载使用。