应用介绍
软件特色:
1、飞一样的编码速度:
(1)代码输入法:一个数字键,少敲10个按键
(2)代码块:一个代码块,少敲50个按键
(3)模糊匹配:跳着敲字母就能匹配到单词
(4)内置emmet,tab一下生成一串代码
(5)智能补齐:感知你的意图,自动完成输入
2、手机APP研发:
用HBuilder直接创建移动App,连上数据线真机联调,打包为ios或Android原生安装包
3、震撼的语法提示:
HTML5语法、HTML5+语法、三大浏览器扩展语法,尽收HBuilder中
4、保护视力的界面
builderv使用教程:
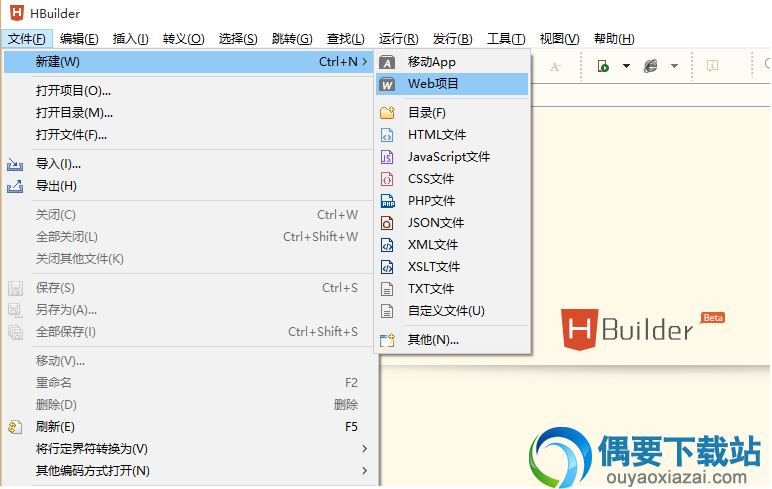
1、依次点击文件→新建→选择Web项目(点击Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,而后左键点击Web项目))

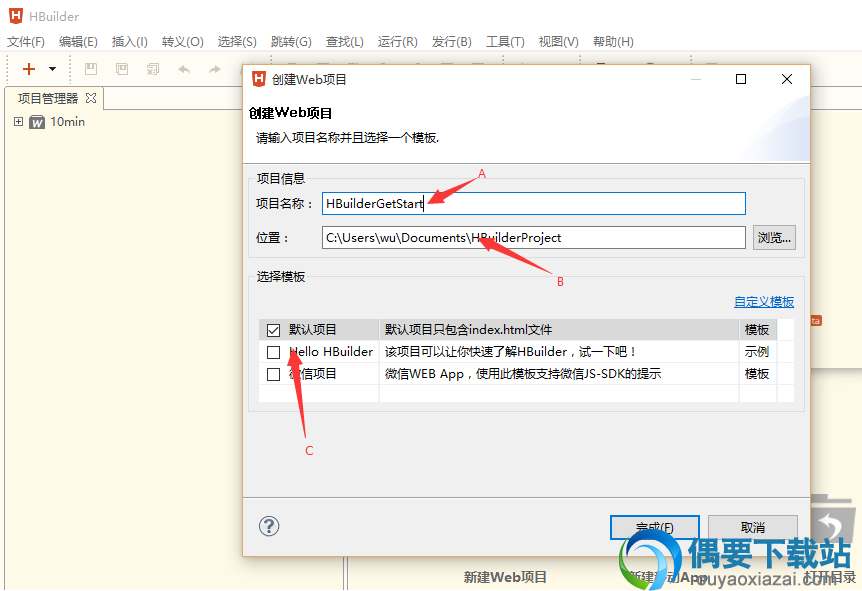
2、在A处填写新建项目的名称,B处填写(或选择)项目保存路径(更改此路径HBuilder会记录,下次默认使用更改后的路径),C处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)

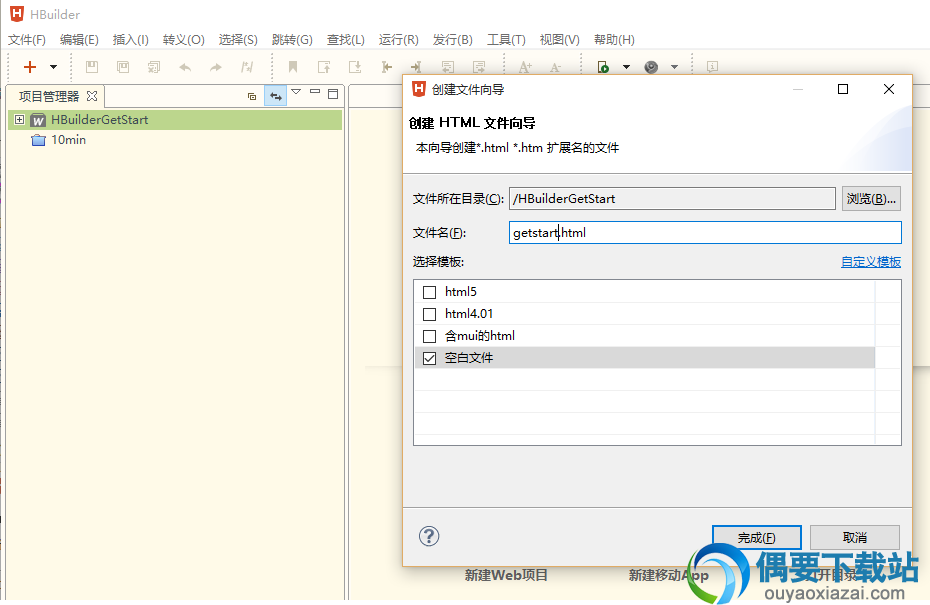
3、创建HTML页面
(1)在项目资源管理器中选择刚刚新建的项目,依次点击文件→新建→选择HTML文件(点击Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,而后左键点击HTML文件)),并选择空白文件模板

hbuilderv怎么打包?
1、打开HBuilder软件
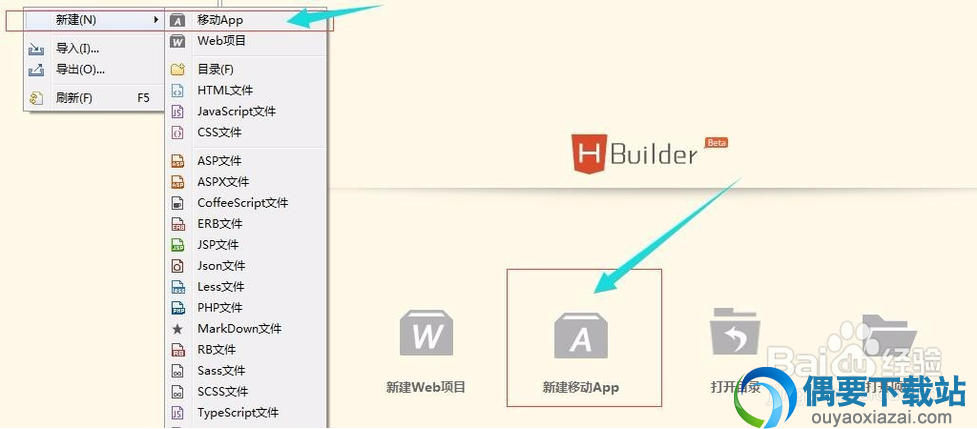
2、新建app---在左边右键,选择新建APP,或者,点击中间的新建app

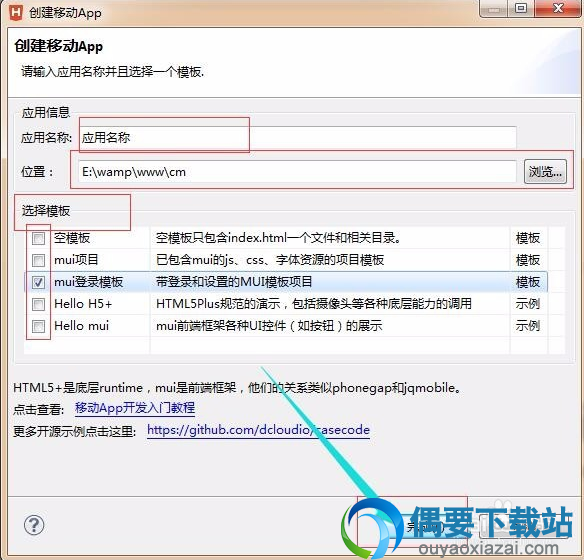
3.在弹出的窗口,填入应用名称,根据需要选择项目位置,与模板内容

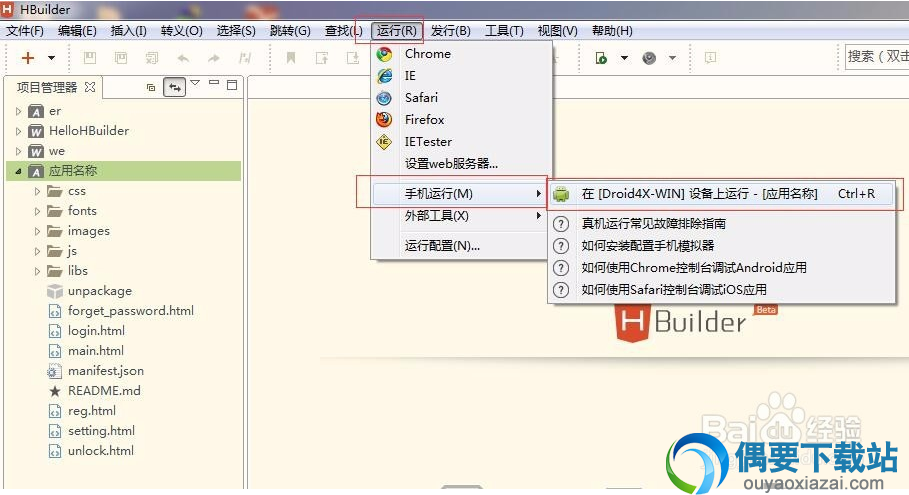
4.检验app效果----创建好之后,选择刚刚创建好的项目,在顶部选择运行,根据你的情况当前运行方式

此次为你提供的是8.9.1版本的hbuilderv研发工具,完善的功能大大提升用户的工作效率,比其他研发工具至少快5倍,有需要的小伙伴们快来免费下载体验吧!