应用介绍
功能介绍:
1、labplus盛思支持标准S4A协议编程
2、脱机烧录Arduino Uno板
3、脱机烧录Labplus桌面机器人
4、labplus盛思支持Labplus Scratch实验箱编程
5、labplus儿童编程软件支持Labplus数字化实验套件编程
6、labplus儿童编程软件支持标准Scratch 1.4协议编程
软件特色:
1、labplus盛思包含多款盛思Scratch教学平台硬件产品控制模块
2、labplus盛思包含动作、外观、声音、画笔、数据与指令、实践、控制、侦测、数字与逻辑运算等基础类别模块
3、labplus盛思支持的盛思硬件产品序列包含:盛思魔盒、盛思实验箱、盛思数字化、盛思机器人,同时也支持Arduino开源硬件
安装方法:
1、打开labplus盛思软件安装文件
2、选择安装语言,点击确定

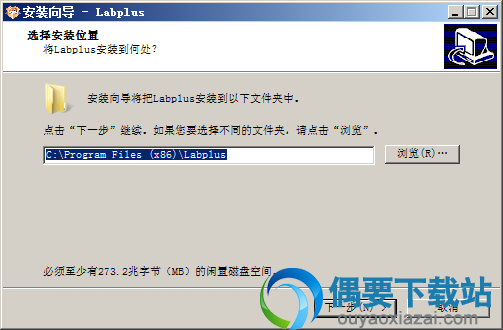
3、选择labplus盛思安装位置,点击下一步

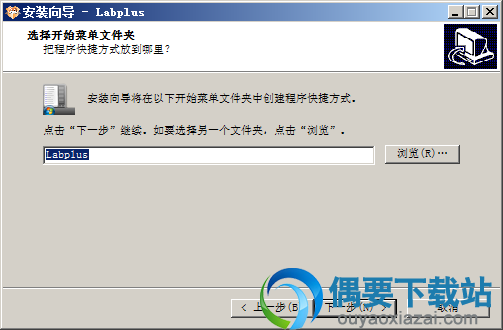
4、选择开始菜单文件夹,点击下一步

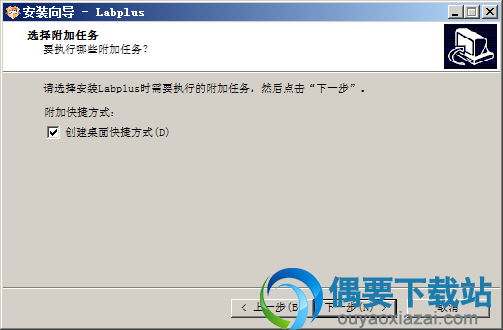
5、选择附带任务,点击下一步

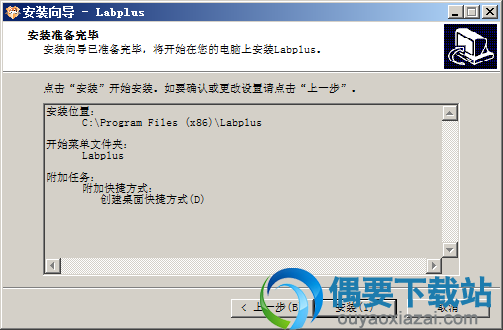
6、点击安装按钮,等待labplus软件安装完成即可

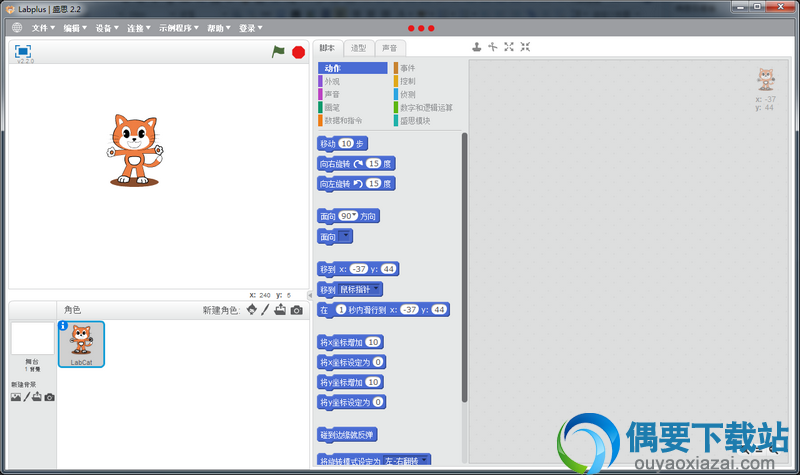
labplus怎么让人物跟着鼠标移动?
如果你已经定义好CSS名了,那你就在CSS名边加空格加上鼠标移上状态就行了。例如我当前设置了一个名为C1的样式名称,那我要加上鼠标移上状态,方法如下:
原态:。C1{font-size:12px; color:#000}
//表示设置的C1样式为黑色12号字
链接状态: .C1 a{font-size:12px; color:#000; text-decoration:none}
//a表示带链接文字为无下划线
鼠标移上状态:。C1 a:hover{font-size:14x; color:#900; text-decoration:none}
//a:hover表示鼠标移上后文本变为暗红色14号字,且无下划线
你要问的就是a:hover这个,它表示就是鼠标移上后的效果
如果你就是设置标签超链接a的样式的话,那你直接就作以下处理:
a{font-size:12px; color:#000; text-decoration:none} //链接状态
a:hover{font-size:12px; color:#000; text-decoration:none} //鼠标移上状态
labplus盛思儿童编程软件应用积木式程序指令,通过拖拉积木模块即可快速设计并制作互动式故事、动画、游戏等作品,可以让小小伙伴们边玩边学习,偶要下载欢迎您免费下载使用。